ホームページ作成 人気記事ランキング(6ページ目)
2025年04月21日 ホームページ作成内でアクセスの多かった記事をご紹介します。
51位レスポンシブCSSで使うブレイクポイントの決め方
レスポンシブWebデザインでCSSを書く際のブレイクポイントを、2018年版アクセス解析結果の画面サイズシェアから考える方法を解説。スマホは375px、タブレットは768pxの横幅が最も多いとはいえ、375と768をブレイクポイントにすれば良いわけではありません。さらに、モバイル端末とPCとの境界は1024~1280pxのどこに設定すれば良いのかなど、ブレイクポイントの決め方をご紹介。
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事52位CSSのnth-childで偶数/奇数行などn番目を装飾する方法
リストやテーブル(表組み)など多数の項目が連続する要素は、1行おきに装飾を分けると見やすくなります。CSSのnth-child疑似クラスを使えば、偶数行(=2の倍数番目)だけの装飾、奇数行(=2の倍数+1番目)だけの装飾などを簡単に指定できます。表なら「n番目の列」のように列単位で色分けするのも簡単です。そのほか、先頭だけ、先頭から5つだけ、3個おき(=3の倍数)、最後から2番目だけ、最後だけ……など柔軟に指定できて便利です。
 CSS3とはガイド記事
CSS3とはガイド記事53位表の1列すべてに背景色を付ける方法
表を作成する際、1行(横)や1列(縦)全体を同じ背景色で塗りたい場合がありますね。セル1つ1つに背景色を指定するのは面倒すぎます。1列まとめて一気に背景色や属性などを指定する方法をご紹介。
 HTML・スタイルシート(CSS)の基礎ガイド記事
HTML・スタイルシート(CSS)の基礎ガイド記事54位指定日時にページを自動更新する方法(cron編・CGI編)
指定日・指定時刻になったときに、自動でウェブページの内容を更新する方法を解説。(1)ウェブサーバのcron機能を使って、指定日時に「既存ページ」のHTMLファイルを「更新ページ」のHTMLファイルで上書きする方法と、(2)CGIを使って、現在日時に応じて新旧どちらかのページデータを返すよう切り替える方法などをご紹介。
 Webサイトのユーザビリティガイド記事
Webサイトのユーザビリティガイド記事55位モバイルファーストでデザインするCSSの書き方
ウェブページのデザインをモバイルファーストで作る際のCSSソースの書き方を解説。スマートフォンに最適化したシンプルなCSSを「共通デザイン」として先に記述しておき、後から「タブレット向けの差分デザイン」や「PC向けの差分デザイン」を付け足していくモバイルファーストな書き方なら、CSSソースの総量を減らしやすく、更新の手間も少なくて済みます。
 装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事
装飾・レイアウトの動的変更 (HTML,CSS,JavaScript)ガイド記事56位JavaScriptを実行して出力されたHTMLソースを見る方法
JavaScriptが実行された結果として、どのような文字列やHTMLソースが出力されているのかを確認する方法を解説。ブラウザの「ソースを表示」機能では単にJavaScriptのソースコードが見えるだけです。そうではなく、関数が処理された結果としてブラウザに出力されるHTML要素などの値を見たりファイルに保存したりする操作例をご紹介いたします。
 ホームページ作成テクニック、小技ガイド記事
ホームページ作成テクニック、小技ガイド記事57位FTPソフトとは?役割と使い方&初心者におすすめな2選
FTPソフトとは、サーバにファイルをアップロードしたり、サーバにあるファイルをダウンロードしたりする際に使うファイル転送用ソフトウェアのことです。作成したウェブページをインターネット上などに公開する目的にも使います。Windows用の無料FTPソフトとしては、FFFTPやWinSCPがおすすめです。FTPソフトの概要と役割、一般的な使い方を簡単にご紹介。
 ホームページ作成関連情報ガイド記事
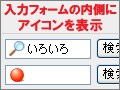
ホームページ作成関連情報ガイド記事58位テキスト入力欄の内側にアイコンを表示する
無味乾燥なテキスト入力フォームの内側左端にアイコンを表示させてみましょう。検索用の入力欄なら虫眼鏡などの「検索機能」を示すアイコンを表示させることで、役割が分かりやすいテキスト入力フォームになります。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事59位選択式入力フォームのhtmlでの作り方!チェックボックス/ラジオボタン…
HTMLで作成できる入力フォームで複数の選択肢を見せる方法には、チェックボックス・ラジオボタン・プルダウンメニュー(リストボックス)などのUIがあります。複数の値から1項目だけを選ばせる入力フォームとして使う場合の特徴を比較して、UIとしての選択例とHTMLの書き方を解説。使いやすくて分かりやすい入力フォームの作り方をご紹介いたします。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事60位横幅を100%にした際、親ボックスからはみ出すのを防ぐ
画像やボックスを横幅いっぱいに広げるためにCSSで横幅(widthプロパティの値)を100%にすると、なぜか親ボックスの領域からはみ出ることがあります。CSSで幅や長さの指定を100%にした際などに遭遇する「微妙にはみ出してしまう」現象について、box-sizingプロパティを使って解決する方法をご紹介いたします。意図しない変なはみ出しを簡単に解消できます。
 ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事
ボックスや枠線の表示・装飾 (HTML,CSS)ガイド記事